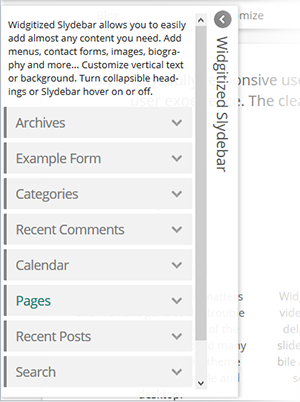
The Slydeways innovative and unique slydebar is the easiest and most versatile way to deal with extra content on mobile and desktop devices.
The slydebar can easily use any of the optional builtin WordPress widgets, or you can style it with almost any content you want. The widgets can be made collapsable with one simple setting.
Designed with SEO, Mobile and UX in mind this content is actually at the bottom of the html, pushing your real content up, it just appears at the top left for the user experience. This is keeping with the fat bottom and light above fold design methods used in this fast loading theme.
The theme comes with several builtin buttons to control the sidebar and these can be easily inserted in your document with the “Slydeways Inserts” menu in the Word Press page editor.
 Optional Settings Include:
Optional Settings Include:
- Hide Slydebar Completely
- Slydebar Hover Switch (make slydebar open, close on hover or click only)
- Collapsible Widgets Switch (clickable headings to open and close)
- Custom Background Image
- Custom Background Color (supports rgba transparency)
- Custom Vertical Text
- Small Logo Image
Suggested Uses:
- Lists and Menus
- Products and Services
- Custom About Biographies
- Restaurant Menus
- Forms (Contact 7 ready)
- Schedule Appointment Forms
- Rental Forms
- Mobile Hierarchy Conversion
- Almost any Content…
Optional CSS Class Control:
The editor will insert buttons to open close or toggle the slydebar for you but you can easily add these classes to your links without any Javascript being needed. Add any of the following classes openslydebar, closeall or toggleslydebar to your links without worrying about your javascript being removed when saving. Add the classes to plain links, menus or your buttons. The classes will prevent the link from navigating to the location and instead open, close or toggle the slydebar depending on which text was used in the class.
<p style="text-align: center;"><a class="page_cta_center openslydebar"><i class="fa fa-chevron-right fa-lg"></i> Open Slydebar</a></p> <p style="text-align: center;"><a class="page_cta_center closeall"><i class="fa fa-chevron-left fa-lg"></i> Close Slydebar</a></p> <p style="text-align: center;"><a class="toggleslydebar">Toggle Slydebar</a></p>
Optional Javascript Control:
- Open Slydebar
<a href="javascript:outSlider();">Open Slydebar</a> - Close Slydebar
<a href="javascript:closeSlides('all');">Close Slydebar</a> - Toggle Slydebar
<a href="javascript:toggleSlider();">Toggle Slydebar</a>

 Optional Settings Include:
Optional Settings Include: